CLIENTE
Pierre Fabre Pharma
Multinazionale farmaceutica francese che ha fondato la sua ricerca nell'estrazione ed utilizzo di prodotti naturali.
PRODOTTO
Integratori
Integratori per i disturbi della circolazione venosa delle gambe.
STRATEGIA
- Creative Strategy
- Analisi e ottimizzazione sito web
SERVIZI
- Creative Direction
- Graphic Design
- Web Design
- Web Developement
- Illustrations

OBIETTIVO
Supportare online l’uscita nelle farmacie del nuovo packaging della linea di integratori attraverso la riprogettazione completa del sito “Flebologia.net”, dedicato ai disturbi della circolazione venosa delle gambe. Il restyling è orientato a migliorare l’appeal del sito sui visitatori e garantire la migliore esperienza di navigazione possibile.
SOLUZIONE
Il sito web è stato completamente ripensato e riallineato alle esigenze del cliente e ai suoi obiettivi. Le nostre attività non si sono limitate a rinnovare l’aspetto grafico, ma hanno puntato a migliorare e ottimizzare le sue caratteristiche tecniche: usabilità, funzionalità, semplicità di navigazione e contenuti, senza perdere di vista l’importanza e la correttezza delle informazioni healthcare.
Una homepage ben categorizzata per scoprire di più sui sintomi delle patologie venose e sulle diverse tipologie di prodotti della gamma. Il sito è suddiviso in quattro macro-aree dedicate alla disfunzionalità del sistema venoso, ai trattamenti, alla prevenzionee e agli estratti naturali, definite attraverso immagini create ad hoc e ad un’identità cromatica diversa per ogni area.




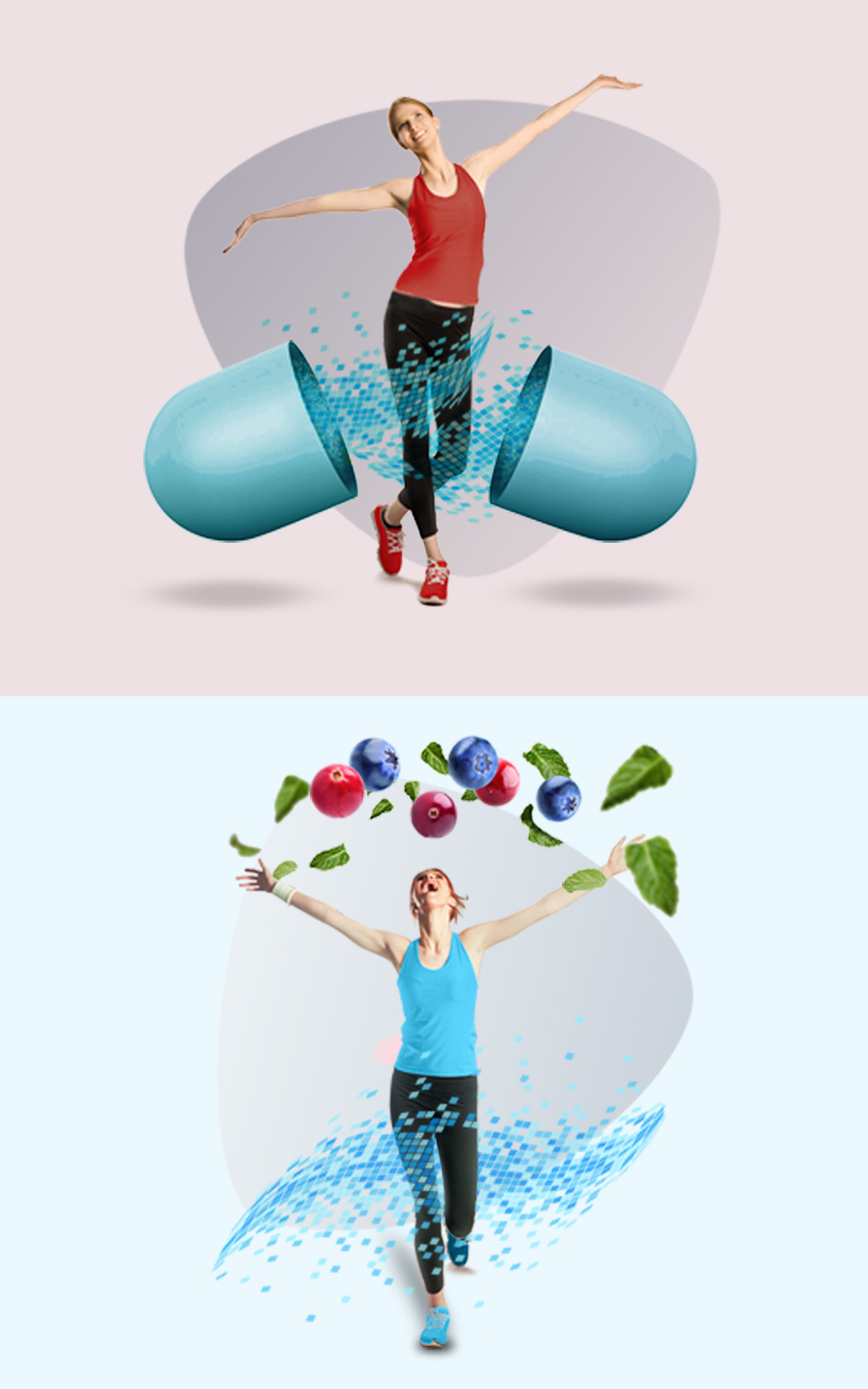
ILLUSTRAZIONI E IMMAGINI ORIGINALI
Per ogni argomento trattato sono state realizzate animazioni e immagini originali che creano continuità visiva tra le diverse aree.
Il tema ricorrente dell’intero sito è il mosaico che diventa protagonista, chiaro riferimento al nuovo packaging dei prodotti. L’elemento mosaico è utilizzato in diverse forme e in modo dinamico: cambia colore e dimensione, ispirandosi alle palette delle tre linee di prodotto, si scompone e ricompone. Lo troviamo nell’header, nei menù, dentro e fuori le immagini, nelle animazioni e nel footer.
L’effetto floating, applicato alle immagini, contribuisce a suscitare una sensazione di leggerezza, come in assenza di gravità.